Die KADIA Website
Da die alte Website das moderne Design und die Hochwertigkeit der Maschinen nicht mehr treffend repräsentiert hat, wurde ein Redesign der KADIA Website angestrebt. Das Hauptziel der neuen Website war dementsprechend, eben diese Wertigkeit zu vermitteln.
Designfindung
Den Einstieg in das Design bildet bei mir immer die "Designfindung". In dieser Phase versuche ich ein Gespühr für den Kunden und das Produkt zu bekommen und in Absprache mit ihm, über verschiedene Designvorschläge (siehe Bild unten) sowie Präsentationen und Feedback ein finales Screendesign zu entwickeln.

Webdesign
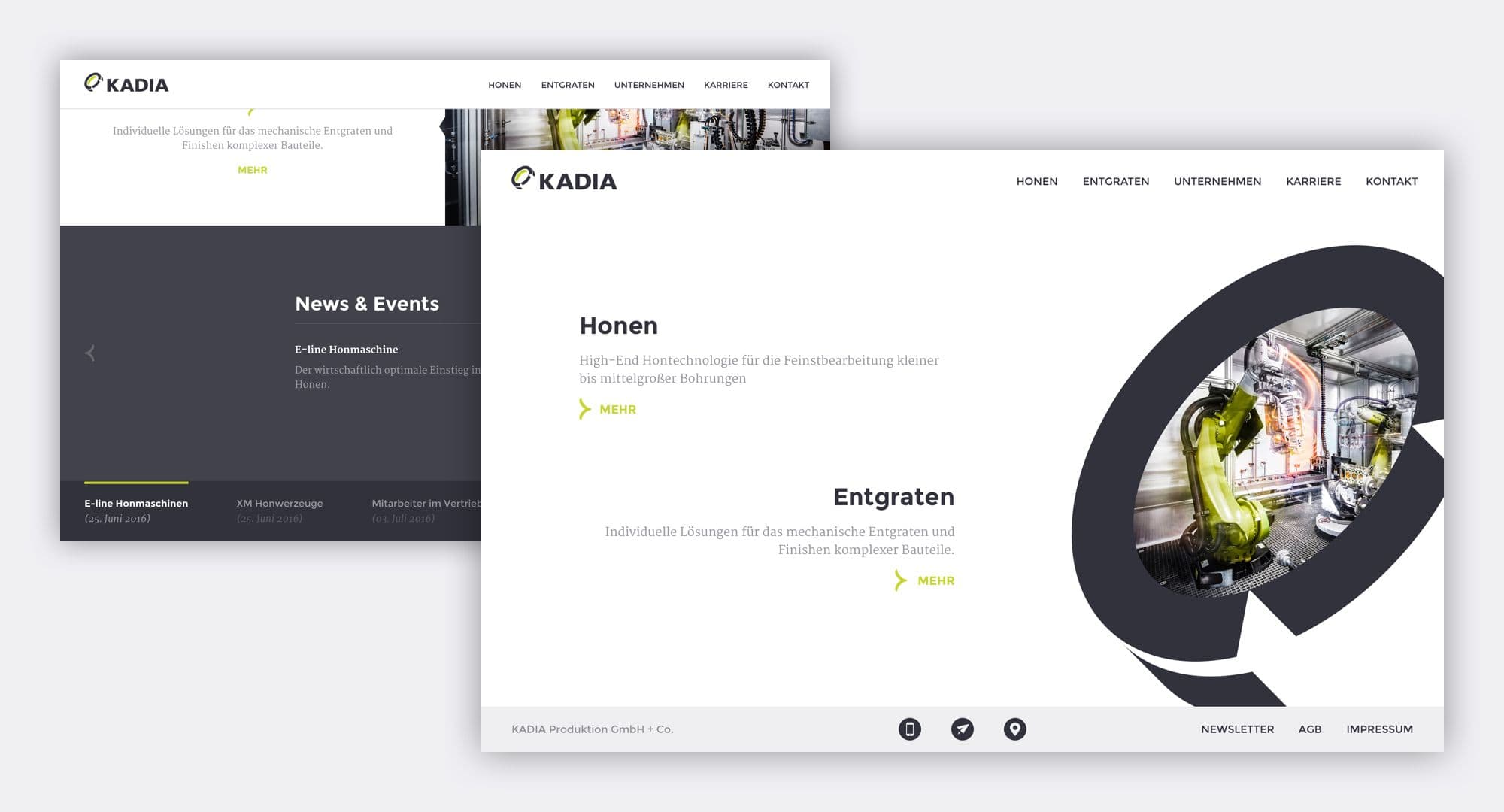
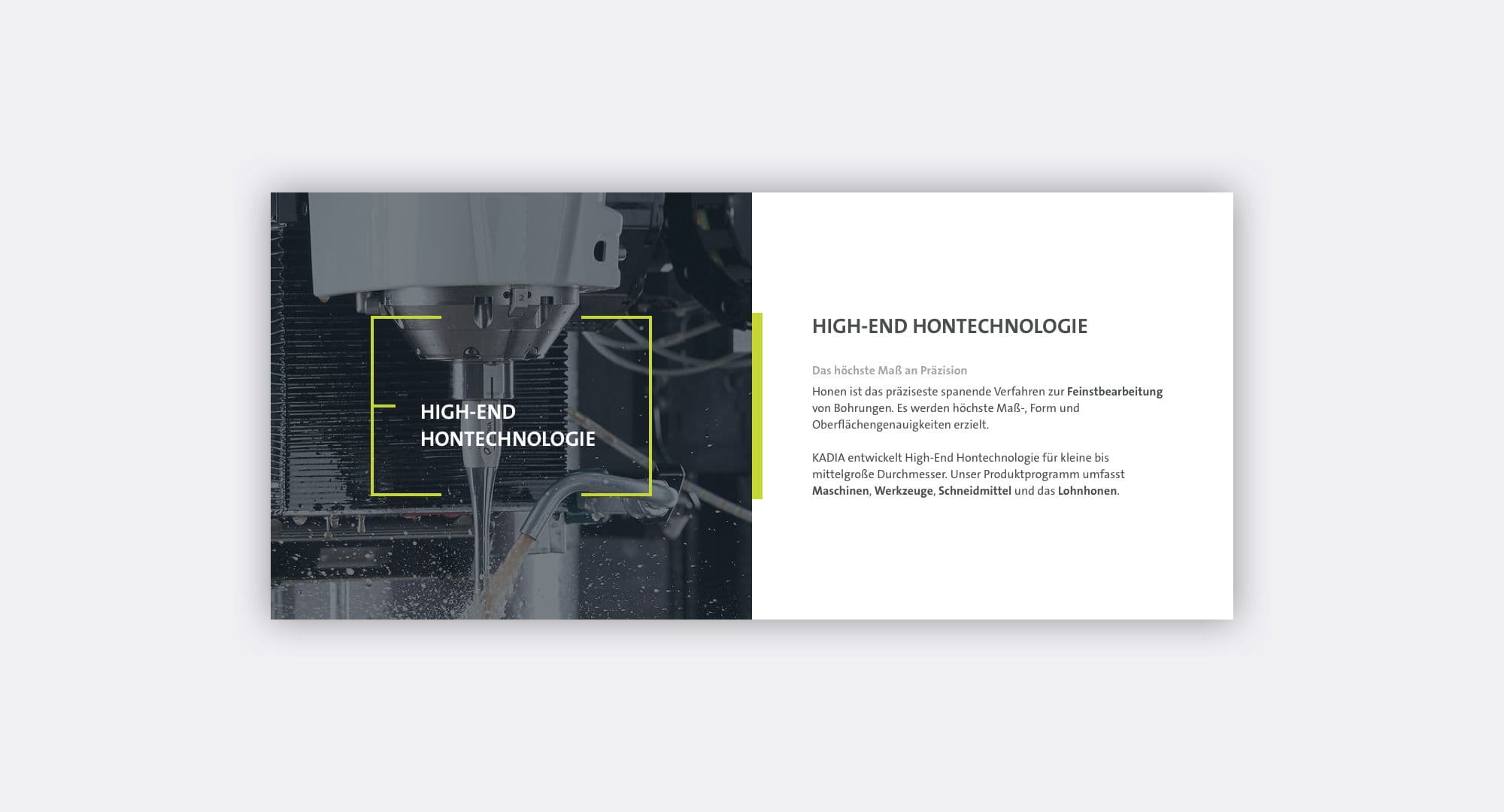
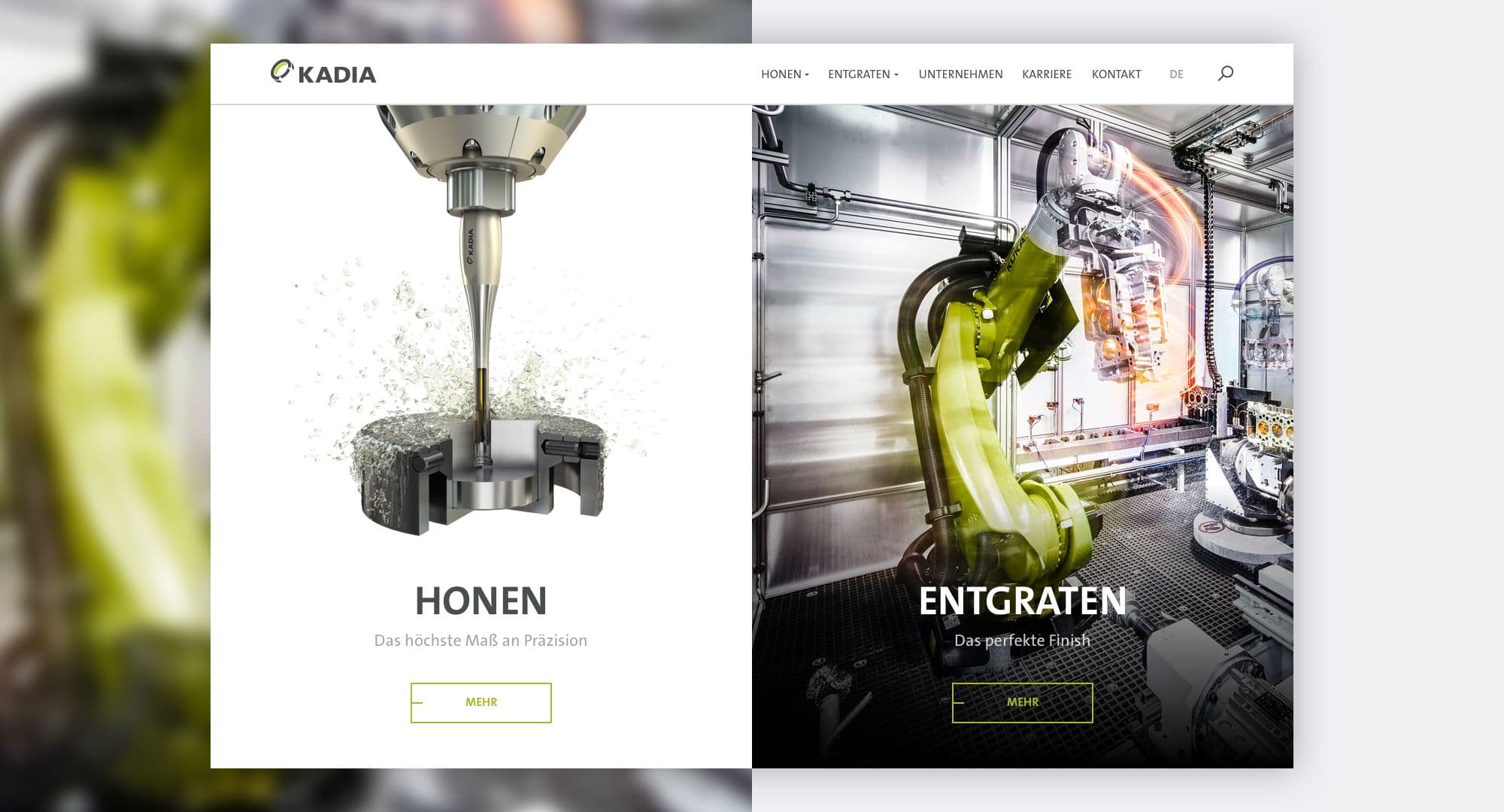
KADIA Produktion GmbH + Co. stellt Hon- und Entgratmaschinen zur Feinstbearbeitung her. In diesem Bereich sind Präzision und Hochwertigkeit sehr wichtige Attribute. Entsprechend versuchte ich beim Design der Website diese beiden Eigenschaften hervorzuheben. So ist beispielsweise die Form des Buttons sowie des Zierelements entstanden. Beide greifen mit ihren filigranen und auf den Text weisenden Linie auch das Thema "Honen" auf.

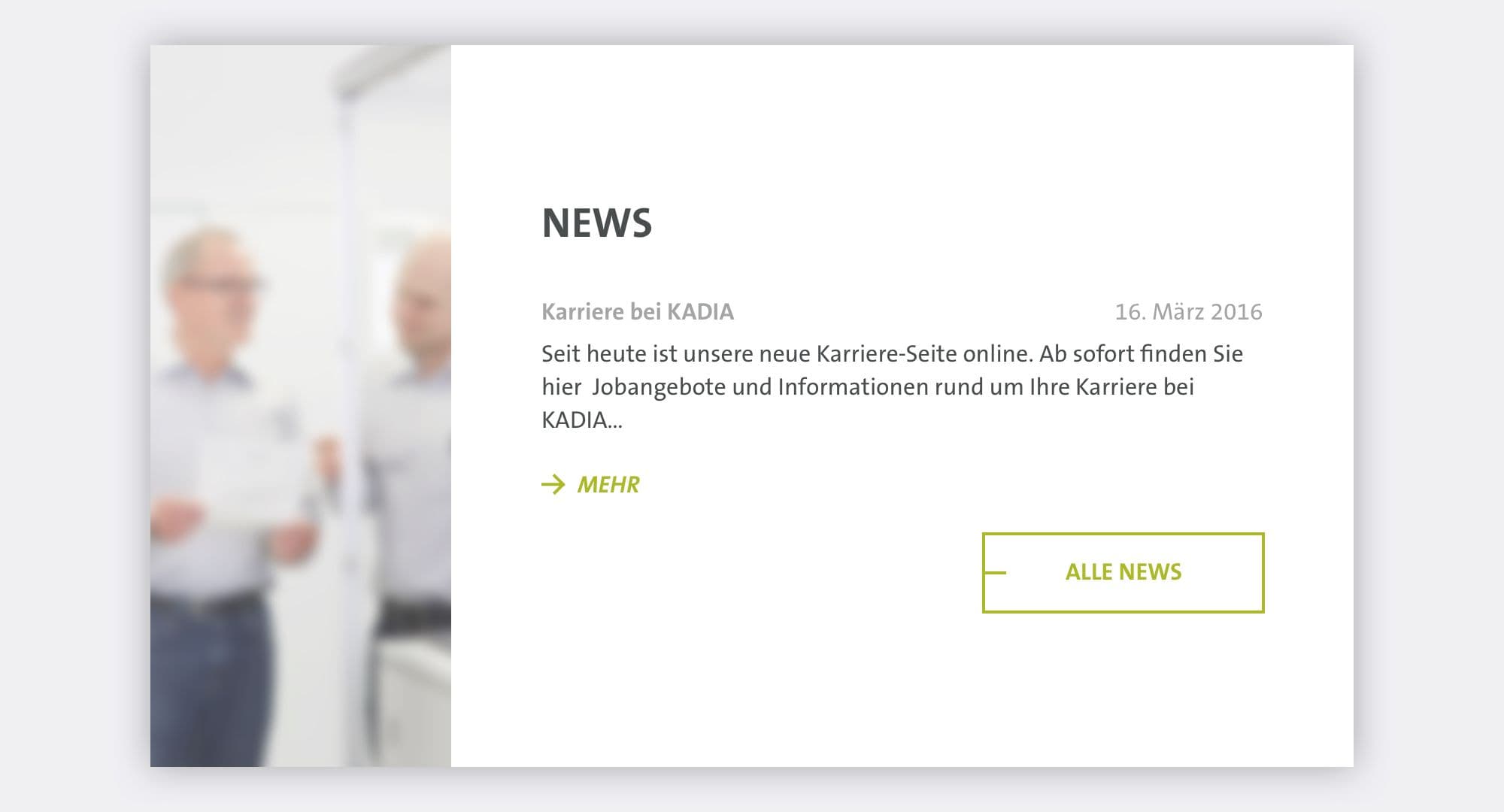
Insgesamt habe ich auf eine helle, frische und freundliche Anmutung geachtet. Die knallig grüne Hausfarbe wurde lediglich als Akzent eingesetzt und auch große Flächen im Anthrazit habe ich vermieden.

Bei der Typografie legte ich großen Wert auf Konsistenz. Zum einen musste in diesem Projekt der Aufwand so gering wie möglich gehalten werden, da die Zeit bis zur Deadline sehr knapp war. Und durch ein globales Textlayout konnte ich den Programmieraufwand für den Entwickler reduzieren. Zum anderen spiegelt ein einheitliches Layout aber auch Beständigkeit und Zuverlässigkeit wider – beides wichtige Eigenschaften für den Kunden KADIA.

Für die Startseite habe ich eine Zweiteilung vorgeschlagen. Damit sollte die Teilung in die beiden Bereiche Honen und Entgraten gleich zum Einstieg deutlich gemacht und die Orientierung erleichtert werden.

Projektorganisation
Einen großen Teil des Projektes machte die Projektorganisation aus. Hier waren einige Parteien involviert, die alle für das Ergebnis enorm wichtig waren: Diese stammten aus den unterschiedlichsten Bereichen, darunter: Fotografie, Text, Webentwicklung, SEO, Content-Pflege sowie 3D Animation.
Die Zusammenarbeit in diesem Projekt lief wirklich prima! Nichtsdestotrotz ist der Organisationsaufwand bei so vielen verschiedenen Ansprechpartnern recht hoch. Deswegen habe ich als gemeinsame Schnittstelle die Kommunikation, Aufgabenplanung und auch das Prüfen der verschiedenen Ergebnisse unterstützt.
